【簡単5分】はてなブログの目次デザインを変更する方法

こんにちは。ど田舎リモートワーカー「えふ」です。
ブログ記事は2本目になります。
1本目のブログ記事を公開して、どうしても目次が「ダサい」「読みにくい」と思っったので、
目次デザインを変更することにしました。
想像よりも簡単に変更できたので、ぼくが行った目次の変更方法を紹介したいと思います。
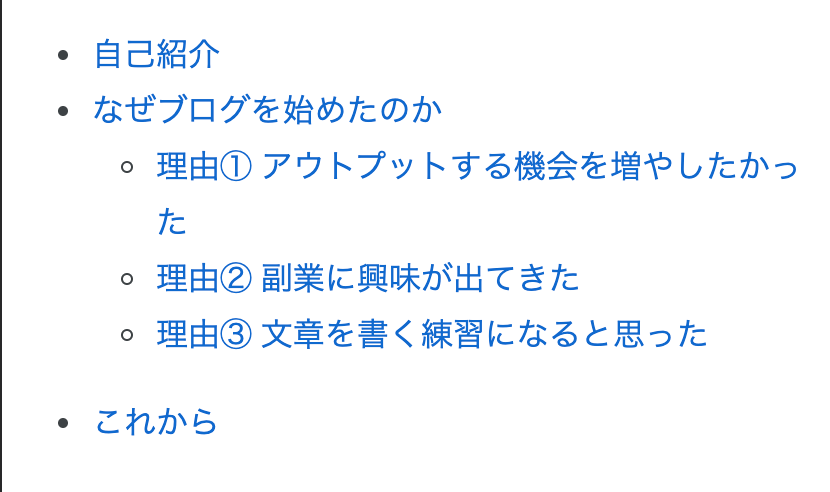
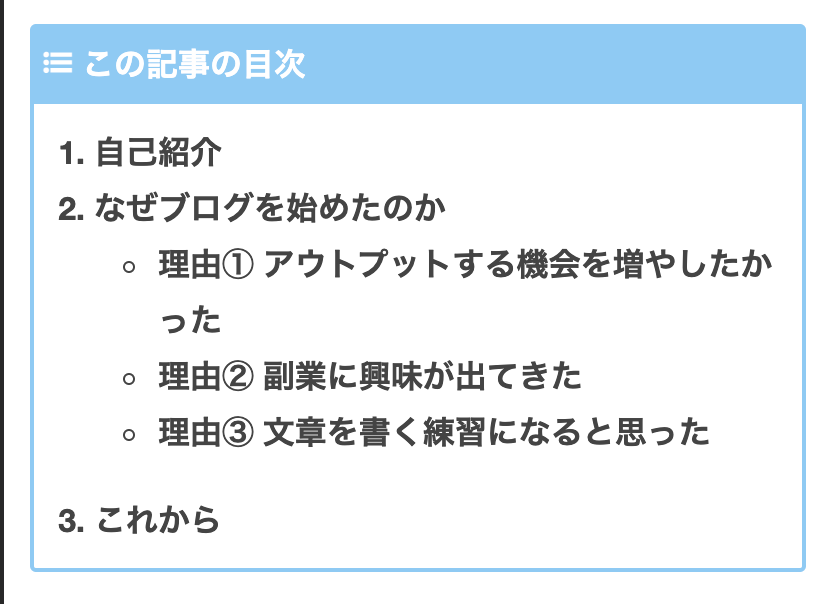
デザイン変更前後の目次
左が変更前、右が変更後の目次になります。


では、早速を紹介したいと思います。
目次デザインを探す
ぼくの場合はGoogle検索で「はてなブログ 目次装飾」と検索しました。
下記の検索ワードなら目的の記事がヒットすると思います。
はてなブログ 目次 装飾
はてなブログ 目次 デザイン
はてなブログ 目次 CSS
はてブ 目次 装飾
はてブ 目次 デザイン
はてブ 目次 CSS
検索結果の記事で紹介されているデザインを見ながら好みのデザインを見つましょう

CSSをコピー
ぼくの場合は以下の記事のデザインが好みでしたので、CSSを使わせてもらいました。
どの記事にもデザインとCSSコードが紹介されていると思いますので、好きな目次デザインのCSSコードをコピーしましょう。

CSSを貼り付け
パソコンの場合
「デザイン設定」→「デザインCSS」にコピーしたCSSを貼り付けてください

スマホの場合
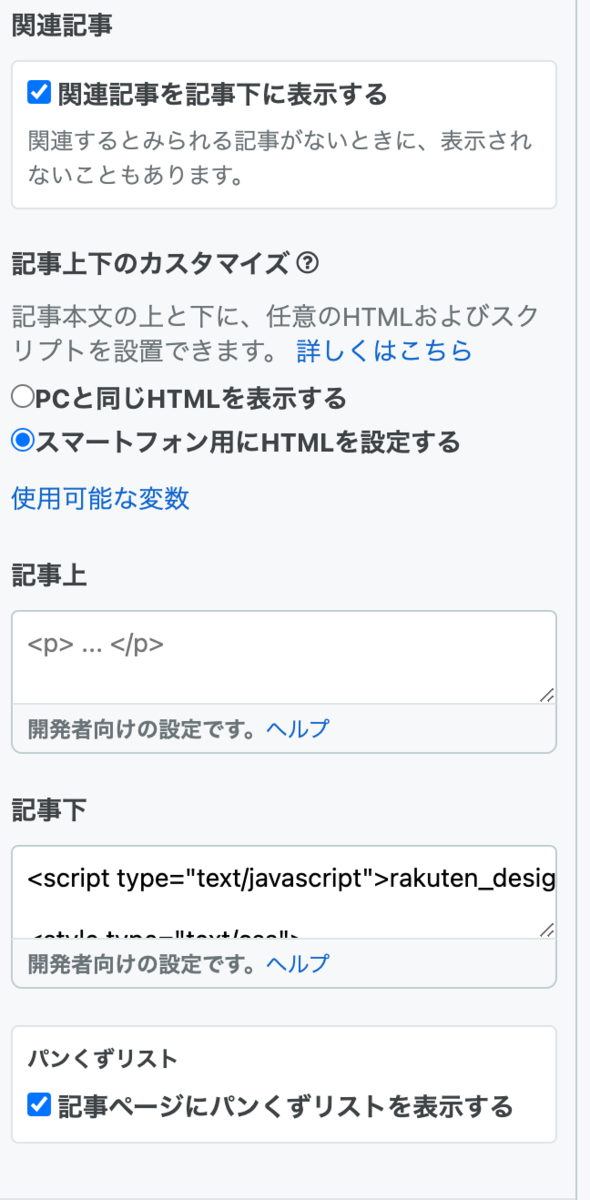
スマホの場合は、パソコンのように「デザインCSS」が存在しないため、HTMLを記載できる部分にコピーしたCSSを貼り付けてください。
ぼくの場合は、「記事」→「記事下」にCSSを貼り付けました。

スマホの注意点
ただコピーしたCSS貼り付けるだけだと目次デザインが反映されませんので、貼り付けたCSSの前後にstyleタグを追記する必要があります。
styleタグを追記した例
<style type="text/css"> ※ここに、コーピーしたCSS </style>
最後に
私が利用しているCSSも載せておきますので、Google検索を検索するのもめんどくさいという方は、下記のCSSを利用してみてください。
パソコンのCSSコード
/*目次のデザイン変更*/ .entry-content .table-of-contents { position:relative; margin-left: 0; padding: 15px 10px 15px 35px; /* 枠内の余白(上右下左) */ font-size: 100%; /* 文字の大きさ */ font-weight:bold; list-style-type:decimal; /*数字以外が良ければ変更 */ background:#fff; border-top:40px solid #90caf3; /* 「この記事の目次」周りの色 */ border-left:2px solid #90caf3; /* 線の太さ */ border-right:2px solid #90caf3; border-bottom:2px solid #90caf3; line-height: 200%; /* 行間 */ border-radius: 3px; /* 角丸にしない場合は不要 */ color:#444; /* 数字(マーク色変更) */ } /*「この記事の目次」の周囲変更*/ .entry-content .table-of-contents::before { font-family: 'blogicon'; content: "\f039 この記事の目次"; display: block; font-size: 130%; font-weight: bold; position: absolute; top: -40px;/*上からの位置調整*/ left: 0px; /*左からの位置調整*/ color: #fff !important; } /*リンクの色変更と下線を消す*/ .entry-content .table-of-contents li a{ color:#444; /* 目次リスト部分のテキスト色 */ text-decoration:none; /* リンクの下線をつけたくない場合 */ }
スマホのCSSコード(styleタグ付)
<style type="text/css"> /*目次のデザイン変更*/ .entry-content .table-of-contents { position:relative; margin-left: 0; padding: 15px 10px 15px 35px; /* 枠内の余白(上右下左) */ font-size: 100%; /* 文字の大きさ */ font-weight:bold; list-style-type:decimal; /*数字以外が良ければ変更 */ background:#fff; border-top:40px solid #90caf3; /* 「この記事の目次」周りの色 */ border-left:2px solid #90caf3; /* 線の太さ */ border-right:2px solid #90caf3; border-bottom:2px solid #90caf3; line-height: 200%; /* 行間 */ border-radius: 3px; /* 角丸にしない場合は不要 */ color:#444; /* 数字(マーク色変更) */ } /*「この記事の目次」の周囲変更*/ .entry-content .table-of-contents::before { font-family: 'blogicon'; content: "\f039 この記事の目次"; display: block; font-size: 130%; font-weight: bold; position: absolute; top: -40px;/*上からの位置調整*/ left: 0px; /*左からの位置調整*/ color: #fff !important; } /*リンクの色変更と下線を消す*/ .entry-content .table-of-contents li a{ color:#444; /* 目次リスト部分のテキスト色 */ text-decoration:none; /* リンクの下線をつけたくない場合 */ } </style>
最後まで読んでくれてありがとうございました。
ブログサイトを運営する際のプロセスも今後はブログ記事として公開していきたいと思います。